I really liked this book! A "Dive into the future of web development" is exactly what the book did... Mark Pilgrim did an excellent job of covering the topic of HTML5 from end-to-end. The book doesn't do a deep dive on any of the many features of HTML5, it covers at just the right depth with lots of great examples and code for review.
The order in which the book is put together makes a lot of sense for the experienced programmer and novice programmer (it’s a long time since I was a novice programmer, yet the order makes sense from a learning perspective). The first chapter gets into the history of HTML (or mark-up languages) which puts things into context regarding mark-up and why HTML5 is so important. After this first chapter it starts with the important discussion regarding detection and the libraries available to quickly (and simply) use detection to best utilize the available HTML5 features. After these first two “introductory” chapters it methodically and with just the right detail dives into the full breadth of the new features within HTML5. I also appreciated the non-programmer related discussion on the why and history of some of the features and related technologies. The chapter on video and codecs is a good example of this.
As I was reviewing the chapter outline of the book to be reminded of highlights, I couldn’t find any. What I mean is all the chapters describing all the features were very interesting to me. And they were all well written and easily understood. I find it hard to find fault with this book; I was looking to read a great intermediate book on HTML5, and I found it with “HTML5: Up and Running”. I’d recommend this book to any developer or designer wanting to get a good technical description (with examples) of the new HTML5 features.
Currently focused on the technology important to the self-determined learner, completing my red seal as a carpenter, learning all I can about using AI in the residential building trades, and in building year-round greenhouses for Newfoundland and Labrador.
Tuesday, March 27, 2012
Friday, March 23, 2012
OER Assessment
I believe new approaches to open assessment need to be built to handle the growing global demand for education and learning. I am not alone in my thinking. I believe there is no shortage of great OER and a growing number of approaches toward open accreditation. These approaches to accreditation follow both traditional models and those more innovative. The point I am wanting to make is; there is no shortage of good open educational materials and there are some solid open accreditation services emerging. What I believe is missing is open assessment, for assessment closes the gap between studying educational materials and receiving accreditation for that study.
This post is about open assessment and the approaches that I believe will work toward creating open assessment for the masses. I also think some background on myself and why I have developed my way of perceiving open assessment is important. I haven't taken the traditional route in obtaining an education; yet, in the end I have received a Bachelors of Technology from the Open Learning Agency of BC (OLA) and a Masters of Education from Memorial University of Newfoundland (MUN). But to think it was a straight line toward these credentials would be wrong. My OLA B.Tech degree was by cobbling together a couple of technology diplomas, with University credits from three different institutions. My MUN M.Ed IT was all online, even though I spent a year on campus, all my coursework was done online. Needless to say I have often taken alternate routes toward a traditional destination.
I know one of the biggest influences in my adult life was my participation at the inaugural ICT4D event at Royal Holloway in 2006. Ever since then I have been focusing a large part of my working and volunteer efforts in blending technology and education for the greater good. The paper I presented was about what I called a "critical technologist". It is really about the role someone could take in assisting to develop capacity with ICT in developing countries. The "critical technologist" is a play on Paulo Friere's Critical Pedagogy. I am strong believer in Paulo Friere's work. The three areas of work I have done within this capacity since 2006 have been;
Approaches to Open Assessment:
| Inaugural ICT4D event participants. |
I know one of the biggest influences in my adult life was my participation at the inaugural ICT4D event at Royal Holloway in 2006. Ever since then I have been focusing a large part of my working and volunteer efforts in blending technology and education for the greater good. The paper I presented was about what I called a "critical technologist". It is really about the role someone could take in assisting to develop capacity with ICT in developing countries. The "critical technologist" is a play on Paulo Friere's Critical Pedagogy. I am strong believer in Paulo Friere's work. The three areas of work I have done within this capacity since 2006 have been;
- WikiEducator (2007 - 2010) - I will always look fondly upon my work with WikiEducator. I was a large contributor at its early stages and wrote a few key pieces that are still in use today. To see my participation, review my profile; http://wikieducator.org/User:Prawstho. I was honoured and fortunate to be nominated to WikiEducator council, and in 2010 we parted ways. On occasion I still contribute to WikiEducator, though my focus is more in Wikiversity.
- Continuing Legal Education of BC (2008 - 2011) - I was Senior Project Manager / Lead Technical Architect for a large grant to increase access to education for the lawyers of British Columbia. We used a lot of open source software and open approaches to provide a services orientation for building learning communities; This 2011 post titled "Increasing access to education", does good job describing what we did.
- Progressive Video Assessment - I came up with this learning systems architecture in 2008 and had the opportunity to implement it in a couple of projects; AIM Language Professional and CLE Engagements Questions.
- It should be peer-based
- It should be scalable
- It should be fun and enjoyable
- It should provide many reusable instruments
- It should play well with others
- It should be reference-able
- It should support open data
- It should feed into open credentialing
 |
| OERu parallel learning universe with an additional dimension. |
Approaches to Open Assessment:
- In the immediate term we should build peer-assessment to utilize and promote the use of badges (see wikieducator: http://wikieducator.org/User:Prawstho or Mozilla badges for example). This will get us going quickly and then build upon this with greater automation and other assessment approaches.
- In the near term we should build rubrics to allow people to perform self-assessments and then submit portfolio for a peer-review. Peer reviewers should also be given badges for executing N peer reviews. This does not require a lot of automation, can be implemented quite quickly.
- In the close term we should build formative and summative assessment instruments that can be baked into websites, apps and tools. People should be able to edit / improve on instruments in a community kind of way.
- Beginning immediately and through the next year we should start building apps and experimenting with mass collaboration for assessment.
- In the medium term we should build a repository of guidelines, templates, assessment instruments and approaches.
- In the long term we should build a fun community around assessment and broadening peoples skills and knowledge regarding assessment and accreditation.
- As an ongoing initiative we should encourage research and centers of excellence around open assessment and its relationship with open accreditation.
Labels:
assessment,
fair-dealing,
formative,
oer,
summative
Tuesday, March 20, 2012
Agile Learner Design and Social Artistry
Agile techniques are increasingly finding there way into instructional design, business, management, etc. I have believed for a while that this is a good trend and that instructional design, communities of practice and social artistry can benefit greatly from agile techniques. I believe many people already use agile techniques within their practices. Within this topic of the café I would us like to explore how we use agility, nimbleness and leanness within our social artisty practices. And if these practices could be applied within the groups we work with to create deeper learning experiences.
Background:
Agile was born out of the challenges within software development. A group of seasoned software developer were seeking a better way, and they collectively created the agile manifesto; http://agilemanifesto.org/. It has been over 10 years since the agile manifesto was written and many other similar approaches have come from this... and now not only has agile become entrenched within software development practices it is also finding its way into many other practices. Some other techniques originating from agile are as follows;
Current Works:
There is a growing amount of writing with the application of agile to learning and instructional design. I believe the first reference to "Agile Instructional Design" came from a 2005 paper I wrote during my graduate studies. I consider this a poorly written paper, but the message is in the right place; http://www.rawsthorne.org/bit/docs/RawsthorneAIDFinal.pdf
What is Agile? (Day 1 - 4):
What I would like people to think, reflect and share is how agility, nimbleness and leanness apply to their social artistry practice. How do agile practices apply to Learners, CoP and Social Artistry? I'd like this done not from the agile manifesto perspective, rather the definition of words perspective. Please consider the following words and how they can be applied within Learning, Communities of Practice and Social Artistry?
A main theme of Social Artistry is learning, both personal and group learning. I particularly like the discussion found in this post from Michele Martin; http://www.michelemmartin.com/thebambooprojectblog/2011/11/learning-careers-and-social-artistry.html. How do we design this learning? Do Agile practices and Agile Learner Design provide a nimble way of designing learning experiences that would focus and fit well within social complexity? Could we design learning experiences to quickly build human capacity?
An Agile Instructional Design Sprint (Day 7 - 12):
Could a small group of subject matter experts, instructional designers, rich media experts and coders build a complete learning experience in five days? Could Agile Instructional Design Sprint be a great way for the social artist to bring alignment and shared understanding to a group while also producing a learning experience that would assist other to understand the work completed by the group?
Summary (Day 12 - 14):
What are the take aways for this topic? What are the strengths and weeknesses of applying agile techniques to instructional design within social artistry? Should we try a AID Sprint to build a course for the Social Artistry patterns?
Background:
Agile was born out of the challenges within software development. A group of seasoned software developer were seeking a better way, and they collectively created the agile manifesto; http://agilemanifesto.org/. It has been over 10 years since the agile manifesto was written and many other similar approaches have come from this... and now not only has agile become entrenched within software development practices it is also finding its way into many other practices. Some other techniques originating from agile are as follows;
Current Works:
There is a growing amount of writing with the application of agile to learning and instructional design. I believe the first reference to "Agile Instructional Design" came from a 2005 paper I wrote during my graduate studies. I consider this a poorly written paper, but the message is in the right place; http://www.rawsthorne.org/bit/docs/RawsthorneAIDFinal.pdf
What is Agile? (Day 1 - 4):
What I would like people to think, reflect and share is how agility, nimbleness and leanness apply to their social artistry practice. How do agile practices apply to Learners, CoP and Social Artistry? I'd like this done not from the agile manifesto perspective, rather the definition of words perspective. Please consider the following words and how they can be applied within Learning, Communities of Practice and Social Artistry?
- Agile - Characterized by quickness, lightness, and ease of movement; nimble.
- Nimble - Quick, clever, and acute in devising or understanding
- Lean - The core idea is to maximize value while minimizing waste.
A main theme of Social Artistry is learning, both personal and group learning. I particularly like the discussion found in this post from Michele Martin; http://www.michelemmartin.com/thebambooprojectblog/2011/11/learning-careers-and-social-artistry.html. How do we design this learning? Do Agile practices and Agile Learner Design provide a nimble way of designing learning experiences that would focus and fit well within social complexity? Could we design learning experiences to quickly build human capacity?
An Agile Instructional Design Sprint (Day 7 - 12):
Could a small group of subject matter experts, instructional designers, rich media experts and coders build a complete learning experience in five days? Could Agile Instructional Design Sprint be a great way for the social artist to bring alignment and shared understanding to a group while also producing a learning experience that would assist other to understand the work completed by the group?
Summary (Day 12 - 14):
What are the take aways for this topic? What are the strengths and weeknesses of applying agile techniques to instructional design within social artistry? Should we try a AID Sprint to build a course for the Social Artistry patterns?
Monday, March 19, 2012
Agile Instructional Design references
Agile Instructional Design in Practice (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/03/agile-instructional-design-in-practice.html
An Agile Instructional Design Sprint (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/03/agile-instructional-design-sprint.html
Agile Instructional Design: A concept map (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/02/agile-instructional-design-concept-map.html
Agile Instructional Design: ENVISION (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/01/agile-instructional-design-envision.html
The Agile Learning Train is Leaving the Station (2012) - Jay Cross
http://www.jaycross.com/wp/2012/01/the-agile-learning-train-is-leaving-the-station/
The implementation of Agile Instructional Design (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/01/implementation-of-aid.html
Agile Instructional Design (2011) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2011/11/agile-instructional-design.html
The Agile Model comes to Management, Learning, and Human Resources (2011) - Josh Bersin
http://www.bersin.com/blog/post/2011/09/The-Agile-Model-comes-to-Management2c-Learning2c-and-Human-Resources.aspx
Agility and Autonomy (2010) - Harold Jarche
http://www.jarche.com/2010/04/agility-and-autonomy/
The Agile Elearning Design Manual: Problems with existing approaches (2009) - Sumeet Moghe
http://www.learninggeneralist.com/2009/06/blog-post.html
Agile instructional design (2009) - Jay Cross
http://www.jaycross.com/wp/2009/02/agile-instructional-design/
Agile Instructional Design Team Structures (2009) - Manish Mohan
http://manishmo.blogspot.ca/2009/03/learn-and-lead.html
Instructional Design Needs More Agility (2007) - Harold Jarche
http://www.jarche.com/2007/10/instructional-design-needs-more-agility/
Agile Learner Design (2006) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2006/01/agile-learner-design.html
Agile Instructional Design (2005) - Peter Rawsthorne
http://www.rawsthorne.org/bit/docs/RawsthorneAIDFinal.pdf
http://criticaltechnology.blogspot.ca/2012/03/agile-instructional-design-in-practice.html
An Agile Instructional Design Sprint (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/03/agile-instructional-design-sprint.html
Agile Instructional Design: A concept map (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/02/agile-instructional-design-concept-map.html
Agile Instructional Design: ENVISION (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/01/agile-instructional-design-envision.html
The Agile Learning Train is Leaving the Station (2012) - Jay Cross
http://www.jaycross.com/wp/2012/01/the-agile-learning-train-is-leaving-the-station/
The implementation of Agile Instructional Design (2012) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2012/01/implementation-of-aid.html
Agile Instructional Design (2011) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2011/11/agile-instructional-design.html
The Agile Model comes to Management, Learning, and Human Resources (2011) - Josh Bersin
http://www.bersin.com/blog/post/2011/09/The-Agile-Model-comes-to-Management2c-Learning2c-and-Human-Resources.aspx
Agility and Autonomy (2010) - Harold Jarche
http://www.jarche.com/2010/04/agility-and-autonomy/
The Agile Elearning Design Manual: Problems with existing approaches (2009) - Sumeet Moghe
http://www.learninggeneralist.com/2009/06/blog-post.html
Agile instructional design (2009) - Jay Cross
http://www.jaycross.com/wp/2009/02/agile-instructional-design/
Agile Instructional Design Team Structures (2009) - Manish Mohan
http://manishmo.blogspot.ca/2009/03/learn-and-lead.html
Instructional Design Needs More Agility (2007) - Harold Jarche
http://www.jarche.com/2007/10/instructional-design-needs-more-agility/
Agile Learner Design (2006) - Peter Rawsthorne
http://criticaltechnology.blogspot.ca/2006/01/agile-learner-design.html
Agile Instructional Design (2005) - Peter Rawsthorne
http://www.rawsthorne.org/bit/docs/RawsthorneAIDFinal.pdf
Labels:
AID
Thursday, March 15, 2012
Agile Instructional Design in Practice
A few weeks back I was engaged in an email conversation about Agile Instructional Design and where it fits with the institutional learner and the individual learner. I believe this was a very important conversation about my views on Agile Instructional Design. here is the Transcript;
Peter: Great to connect with you. I followed you on twitter and here is an email. Please reply to confirm receipt. Be Well...
Other: Thanks, Peter! I started looking for rapid or agile instructional development (ID), because we've got a lot of programs here that need to go online, and I'd like to find a methodology to assist with the development process. I'd also like to find a model of agile or rapid ID that would support leadership in understanding their sponsorship role. I've done these ID projects for over a decade, but usually have had the luxury of more resources. Times have changed and we've got limited resources and departments are likely to increasingly do things on their own, or even hiring 3rd party companies because they think we don't have the internal resources. It looks like you're focus is more toward exploring the personal side of ID. Is that what you're focusing on now with progressive video?
Peter: It all sounds so familiar to me. A while back I was inspired by Rapid... but it still fell into the waterfall of ADDIE as far as I was concerned, so I started applying Agile techniques and so far they seem to be working on a number of projects. I have every intention of keeping my AID exploration as a methodology for larger institutions, medium sized communities of practice and the individual learner. I have a couple of sites (traditional institutions) where I am gathering further information of how they are applying Agile techniques to ID. I keep focused on the individual for it is where I believe all ID needs to come from. I honestly believe the best instructional designer is the learner themselves. And if we can build the learning into the actual course development this is optimal, saves money and deepens learning. Each round of the course just builds more content. One of the troubles I see when people go outside of the "institutions" Instructional Design Office is there are so many lost opportunities for reuse and the money spent when things aren't a shared service from a platform perspective... Anyhow, I hope I answered your question about my focus. I focus on the individual (myself being the example) for it is where all learning has to begin... but each individual becomes a part of the learning collective and should collaborate in building understanding by iteratively building and sharing learning resources with the guidance of teachers and instructional designers... That is kind of where I am going with AID.
Love to continue this discussion... I think I may turn this email into a blog post. It was a very important question. Thank-you! Be Well...
Other: What if your designing new programs. And it's only the exceptional learner who understands their own learning, right? It's rare to have students who've been taught about metacognition? For many students, control of their own learning is completely foreign and they've spent a lifetime having it stripped away from them.
Peter: Exactly!!!! that is why my blog has the theme, "Setting out to inspire adult learners. Pedagogy, technology and life-long learning from outside the institutions." and why I have the inspired learner series of posts;
What to do when the individual doesn't yet exist... set out to engage them during the first lesson or online module. Murder Madness and Mayhem is an excellent example. AID at its best! I spoke of it in this post; http://criticaltechnology.blogspot.com/2012/01/implementation-of-aid.html Look at what they did here http://en.wikipedia.org/wiki/Wikipedia:WikiProject_Murder_Madness_and_Mayhem In a way this is the easiest time for the ID or teacher for they just begin with the theme or outcomes of the course. It gets harder when there already is a body of content created by previous running's of the course. Introduce the topic, engage the learners, build the approach, a couple of rubrics, create some tension, inspire... what teachers should be doing anyway ;) This is an awesome conversation! Thank-you!
Peter: Great to connect with you. I followed you on twitter and here is an email. Please reply to confirm receipt. Be Well...
Other: Thanks, Peter! I started looking for rapid or agile instructional development (ID), because we've got a lot of programs here that need to go online, and I'd like to find a methodology to assist with the development process. I'd also like to find a model of agile or rapid ID that would support leadership in understanding their sponsorship role. I've done these ID projects for over a decade, but usually have had the luxury of more resources. Times have changed and we've got limited resources and departments are likely to increasingly do things on their own, or even hiring 3rd party companies because they think we don't have the internal resources. It looks like you're focus is more toward exploring the personal side of ID. Is that what you're focusing on now with progressive video?
| http://www.flickr.com/photos/helico/404640681/ |
Peter: It all sounds so familiar to me. A while back I was inspired by Rapid... but it still fell into the waterfall of ADDIE as far as I was concerned, so I started applying Agile techniques and so far they seem to be working on a number of projects. I have every intention of keeping my AID exploration as a methodology for larger institutions, medium sized communities of practice and the individual learner. I have a couple of sites (traditional institutions) where I am gathering further information of how they are applying Agile techniques to ID. I keep focused on the individual for it is where I believe all ID needs to come from. I honestly believe the best instructional designer is the learner themselves. And if we can build the learning into the actual course development this is optimal, saves money and deepens learning. Each round of the course just builds more content. One of the troubles I see when people go outside of the "institutions" Instructional Design Office is there are so many lost opportunities for reuse and the money spent when things aren't a shared service from a platform perspective... Anyhow, I hope I answered your question about my focus. I focus on the individual (myself being the example) for it is where all learning has to begin... but each individual becomes a part of the learning collective and should collaborate in building understanding by iteratively building and sharing learning resources with the guidance of teachers and instructional designers... That is kind of where I am going with AID.
Love to continue this discussion... I think I may turn this email into a blog post. It was a very important question. Thank-you! Be Well...
Other: What if your designing new programs. And it's only the exceptional learner who understands their own learning, right? It's rare to have students who've been taught about metacognition? For many students, control of their own learning is completely foreign and they've spent a lifetime having it stripped away from them.
Peter: Exactly!!!! that is why my blog has the theme, "Setting out to inspire adult learners. Pedagogy, technology and life-long learning from outside the institutions." and why I have the inspired learner series of posts;
- http://criticaltechnology.blogspot.com/2011/03/inspired-learners-series.html
- http://criticaltechnology.blogspot.com/search/label/inspired
What to do when the individual doesn't yet exist... set out to engage them during the first lesson or online module. Murder Madness and Mayhem is an excellent example. AID at its best! I spoke of it in this post; http://criticaltechnology.blogspot.com/2012/01/implementation-of-aid.html Look at what they did here http://en.wikipedia.org/wiki/Wikipedia:WikiProject_Murder_Madness_and_Mayhem In a way this is the easiest time for the ID or teacher for they just begin with the theme or outcomes of the course. It gets harder when there already is a body of content created by previous running's of the course. Introduce the topic, engage the learners, build the approach, a couple of rubrics, create some tension, inspire... what teachers should be doing anyway ;) This is an awesome conversation! Thank-you!
Thursday, March 08, 2012
An Agile Instructional Design Sprint
| Scrum Sprint |
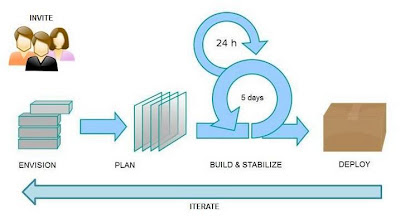
- INVITE participants (be specific about subject domain) Finding the right group is about composing the right invitation. Be sure to be as specific as you can about the subject of the AID sprint. But leave it loose enough to encourage participation. The real focus will come out of the envision step. All the participants need to agree to meet in the same space for the duration of the sprint.
- ENVISION the curriculum Use brainstorming techniques, such as how stickies are used in an unconference. The point is to quickly create a shared vision of the module, course or curriculum - whichever fits best within the time available for the sprint.
- PLAN the modules Plan the modules, create storyboards, identify different opportunities for rich media, determine assessment techniques. Being thorough here is important for this is where you will identify the tasks and the content items that need to be built. Out of this smaller focused and nimble groups (one to three people) may form to develop different content items (ie. short videos, assessment instruments, diagrams, text, etc...)
- BUILD the content Start building the content. By this time the smaller focused groups would have formed to create individual items of content. It may be a good idea to have groups form around content types so they can focus and create all the identified pieces. The idea being, have one group focus on video resources, another on graphics, another on the text and organization, another on assessment. Once content starts to come together the sprint team should start to coalesce what they can. The iteration here will assist greatly in team energy and identifying what needs to be built and improved upon.
- STABILIZE the technology This is where everything has to come together and the user testing begins. The unified build brings together all the individual content pieces and the course flow comes together with the assessment approaches. The stabilization also includes the technology stabilization and the first round of deployment to the production environment.
- DEPLOY the course or module Pushing work out to the web should occur as soon as a module is ready. Iteratively, pushing working modules out to your production internet environment creates success and attracts learners / testers / users. This is the only place you get real feedback, when you are live and on the internet. This feedback puts you on the road to continuous improvement.
- ITERATE Go back to the envision and planning steps, iterate and build more modules. Learn from the build, stabilize and deploy steps just completed and add further learning modules. Work towards completion of complete curriculum.
 |
| Agile Instructional Design Sprint |
The next steps in proving the AID Sprint are twofold;
- To build a learning module focused on Agile Instructional Design with me occupying all roles. This will allow me to work out the bugs in the sprint methodology and to learn the technology for implementation.
- Send out an invite toward one of the curriculum areas I have identified in legal education for the adult public.
Tuesday, March 06, 2012
Dear Team Mozilla
With great excitement I apply for the position of “Curriculum and Community Systems Designer”. I have many years working in Curriculum and Community design and deeply enjoy extending existing curriculum and building new curriculum from the ground up. I love to help people learn new things, especially in the technology realm. I have contributed to the building of OER and related communities for the past five years and focused my graduate studies within this capacity. My foundational work with WikiEducator provided me opportunities to learn a great deal about collaboratively building international communities and curriculum and in being a primary contributor to this very successful online higher education learning community.
I also possess many years working in software and web development where I have managed many projects and have been successful in many roles including analysis, design and requirements gathering. I have a proven history of community stewardship and in gathering community needs to grow and improve the community. I have built many web properties in many different capacities from small start-ups, municipal engagements, provincial learning communities and global OER initiatives.
I am well prepared to evangelize curriculum and badges technologies as, in the past, I have participated in many conferences as both an attendee and a speaker. I look forward to meeting other people with similar interests and to work collaboratively with conference attendees in improving upon shared visions.
I actively blog, tweet, tag and collaborate in social media. I actively contribute to wikiversity and am currently building curriculum around mobile application development and emerging pedagogical approaches. I have designed and taught many courses both on college campuses and online. Within my recent experiences I have focused my teaching skills on online and blended approaches. I continue to encourage people to be life-long learners.
My career has followed two parallel paths; one in education, teaching and building educational communities and learning technologies. The other as a project manager, solutions architect, database administrator and software developer. I actively seek opportunities that blend the two. Applying for this position is the most excited I have ever been in making an application. I believe it brings together both my areas of competency extremely well. The best way to get a sense of my experience is to review a number of my professional and personal artefacts;
Peter Rawsthorne
peter@rawsthorne.org
I also possess many years working in software and web development where I have managed many projects and have been successful in many roles including analysis, design and requirements gathering. I have a proven history of community stewardship and in gathering community needs to grow and improve the community. I have built many web properties in many different capacities from small start-ups, municipal engagements, provincial learning communities and global OER initiatives.
I am well prepared to evangelize curriculum and badges technologies as, in the past, I have participated in many conferences as both an attendee and a speaker. I look forward to meeting other people with similar interests and to work collaboratively with conference attendees in improving upon shared visions.
I actively blog, tweet, tag and collaborate in social media. I actively contribute to wikiversity and am currently building curriculum around mobile application development and emerging pedagogical approaches. I have designed and taught many courses both on college campuses and online. Within my recent experiences I have focused my teaching skills on online and blended approaches. I continue to encourage people to be life-long learners.
My career has followed two parallel paths; one in education, teaching and building educational communities and learning technologies. The other as a project manager, solutions architect, database administrator and software developer. I actively seek opportunities that blend the two. Applying for this position is the most excited I have ever been in making an application. I believe it brings together both my areas of competency extremely well. The best way to get a sense of my experience is to review a number of my professional and personal artefacts;
- As an educator: http://www.rawsthorne.org/docs/PeterRawsthorne.Educator2012.pdf
- As a technologist: http://www.rawsthorne.org/docs/PeterRawsthorne.Technologist2012.pdf
- Experience with OER community building: http://wikieducator.org/User:Prawstho
- Contributor to Wikiversity: http://en.wikiversity.org/wiki/User:Peterrawsthorne/PhD
- My blog: http://criticaltechnology.blogspot.com
Peter Rawsthorne
peter@rawsthorne.org
Labels:
success
Sunday, March 04, 2012
tighten up lists for mobile
I was playing around with bullet and numbered lists for my mobile first web sites today. And when you are pushing content to mobile devices becoming more aware of how you use white space becomes important. The ability to change margins and padding with ordered and unordered lists can reduce white space. using the following CSS to format you lists can considerably tighten up the lists for mobile.
A web page presented with no CSS formatting for lists.
A web page presented with CSS formatting specifically displaying lists on a mobile device. Note how the list is further to the left and has less padding. The page displays with more content to white space. Great for mobile.
ol, ul {
margin-top: 2px;
margin-left: 12px;
padding-left: 5px;
}
A web page presented with no CSS formatting for lists.
A web page presented with CSS formatting specifically displaying lists on a mobile device. Note how the list is further to the left and has less padding. The page displays with more content to white space. Great for mobile.
Labels:
MVC
Subscribe to:
Comments (Atom)

